favorites of fsg4ac![]()
![]()
Re: 超KYな下らない質問
http://fh9xif.sa.yona.la/1210 |
返信 |
Reply | |
はい、下書き用です。 一旦キープ状態にしておくのに。
今も返信用に、このエディタで書いてます。 これだとすぐに反応できます。 \(^o^)/
自パソに保存するんだったら 投稿してしまった方がいいと思う。 (^_^)
flash 自体は 12k で、超軽量です。
Re: flash でエディタ
flash エディタ : ツイッターへのリンク |
返信 |
Reply 自己レス flash エディタ | |

エディタの横にツイッターへのリンクをつけた。 記入後、すぐにツイッターの方にも行ける。
エディタのまわりにいろいろリンクを置くと便利になる。 ちょっとしたハブ化。
ウェブページにエディタを埋め込み、そこを軸にあっちこっちへ行くというスタイルもありだろう。
(向こうへ行ってから書くんじゃなくて、書いてからどこに行くか決める。 Ctr A および C で全文コピーしておいて)
リンクは、http://twitter.com/、 ログイン状態維持なら自分のページに行く。
もちろん、mixi の日記書き込みページなんかもいい。
少しコードが増えたよ。
<span><object data="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" type="application/x-shockwave-flash" width="600" height="350" id="" align="center"><param name="allowfullscreen" value="true" /><param name="movie" value="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" /><embed src="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" width="600" height="350" name="" allowfullscreen="true" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /></object></span> <a href="http://twitter.com/" target="_blank"><img src="http://sa.yona.la/uploaded/image/w/xh/iyna4.gif"></a> |
* 一つ このエディタを入れた非公開記事を作り FFox のブックマークツールバーに登録しておくことを想定。
すぐに入力状態。
flash でエディタ |
返信 |
flash | |
[クレジット] : サイト wonderFL 作者 zahir さん
大元ページ http://wonderfl.net/code/3dbe63a794cc621cfbd8d1902cbf2a708dd4dede
右ボタンクリックで、全選択、コピー、貼り付け。
ソースをいじっての改造は、向こうのページで好きなようにできます。
■ 自分が改造したflash (横幅とかサイズだけいじった) :
http://wonderfl.net/code/7ff2791601089ea3918dd2b771d96592ade12971
■ flash 貼り付け用タグ このエディタそのもの 下のタグは一行 :
(箱内を3クリックで全選択。 投稿窓にコピペでOK。 swf ファイルの置いてあるところはinfoseek のフリーのところ)
<object data="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" type="application/x-shockwave-flash" width="600" height="350" id="" align="center"><param name="allowfullscreen" value="true" /><param name="movie" value="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" /><embed src="http://members.at.infoseek.co.jp/yoshipokorin/text_input.swf" width="600" height="350" name="" allowfullscreen="true" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /></object> |
■ flash 貼り付け用タグ (一般テンプレート) :
PopIn Rainbow ユーチューブは快適 |
返信 |
Reply 自己レス | |
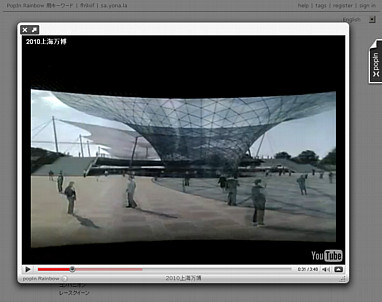
ビデオだけがいい感じにポップアップされ、まわりが暗くなる。 こりゃいいー。

● 上海万博 選択状態でYouTube を選択。 そしてビデオサムネイルをクリック。
http://popin.cc/cgi-bin/proxy/base.php?url=http://fh9xif.sa.yona.la/1187-- 
Re: PopIn Rainbow
PopIn Rainbow 用キーワード |
返信 |
Reply 自己レス ウェブサービス | |
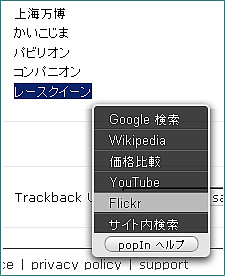
(このページはPopIn Rainbow 用キーワードのページです。 ↓ に行って使います。)
http://popin.cc/cgi-bin/proxy/base.php?url=http://fh9xif.sa.yona.la/1187-- 
(2クリックで漢字熟語、カタカナキーワード選択状態、 3クリックで一行選択状態)
上海万博
かいこじま
パビリオン
コンパニオン
レースクイーン

PopIn Rainbow |
返信 |
ウェブサービス | |

あの PopIn サービスに PopIn Rainbow というサービスが加わった。
で、
PopIn Rainbow のデモ画面のトップを非表示にすると、これはそのまま便利ページとして使える。
まずURL、 url= のあとに自分のページ。↓
http://popin.cc/cgi-bin/proxy/base.php?url=http://fh9xif.sa.yona.la/1178

↑ はトップタイトルが表示されているとき。 これを FFox の Stylish で非表示にする。 以下css。
はじめ ↓
@-moz-document url(http://blog.livedoor.jp/),
url-prefix(http://blog.livedoor.jp/dankogai/),
domain(popin.cc) {
div#header {
display: none;
Re: 自業自得