favorites of fsg4ac![]()
![]()
Re: セフレが欲しい
Re: オランダのドット絵コミュニティー Pixel Join+
ドット絵を逆に絵的にする |
返信 |
Reply 自己レス 画像処理 | |
以前、イラストをドット絵的にするという処理をした。 こんどは逆にドット絵を絵的にしてみる。
これができると、ドット絵をもう一度再利用できるのではないか。

ドット絵のギチギチしたところをもっとソフトにし、パサパサ ポロポロ感の方にもっていく。
ポエティックでメルヘンな世界へ、という感じ。
おしゃべりに長けている というよりは、ぽつりぽつりと何かを詩的に語るという 間のある時間の流れ。
ふっと楽になる明るい色。 そのへんを、めざしたいなぁ。
ベルサイユのばら |
返信 |
Dailymotion | |
子供の頃見た時はあんまりピンとこなかったが今見るとかなりおもろい。
全然色褪せてないしそんじょそこらの今時アニメよりおすすめ。
この3Dツールの進化は何だ |
返信 |
ニュース 動画 | |
http://www.zbrushcentral.com/zbc/showthread.php?t=071829
(リンク先は動画)
ZBrush4 Spotlight and Lightbox
すごい。 なんじゃこりゃ。 驚きの3Dツール。
Re: ウォーホルとかじゃないでしょうか
http://fh9xif.sa.yona.la/1093 |
返信 |
Reply | |
あっ、そういえば ウォーホールの作品に なんかずれてるのがあったような。 ウォーホールにピンとくるってかなりですねー。
自分も探してみまっす。 どもども。
追記 :
・ アンディ・ウォーホル 「ミックジャガー」
http://gallery-trust.com/sakuhin/warhol01.html
確かに ずれてる。
追記2 :
・ フェルナンド レジェ


これなんかも ずれてるっちゃー ずれてる。 ずれた方が アートっぽく見えるのか。 一応 メモ。
グーグルアース プラグイン |
返信 |
googleEarth | |
Google Earth プラグインとその JavaScript API を使用すると、3D デジタル地球儀の Google Earth をウェブページに埋め込むことができます。
http://code.google.com/intl/ja/apis/earth/
うーん、開発しないと面白くないみたいやね。 一旦、保留。
Google3DギャラリーでCOLLADA形式の3Dデータがサポートされ てる |
返信 |
3d sketchup | |
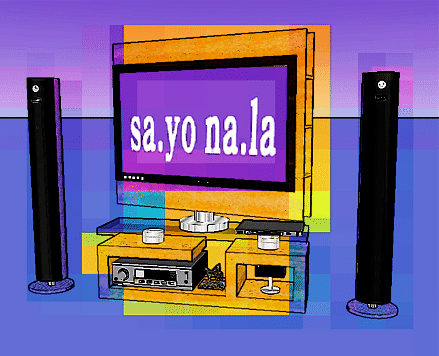
collada形式とは、簡単に言えば3dデータをxmlで書くときの一応の標準。 拡張子は.dae だけど 中身はテキストファイル。

これはちょっと前にはなかった。 テクスチャ画像が別フォルダに入ってるから色変えしやすい。
テクスチャを線画化しモノクロ化することで、マンガ背景のようにもできる。
ま、それでも.kmz ファイルのあるモデルは.kmz ファイルをダウンロードして、この拡張子を.zip に書き換えて解凍するとテクスチャデータは取れてたんだけど(中身はcolladaデータ)。 今回、それ以外の壺とかテレビとか一般的なモデルもcolladaデータに対応した。
また、この拡張子.dae は、フォトショCS3から読み込める。 colladaデータ(拡張子.dae) の書き出しは、SkUp pro6で出来る。
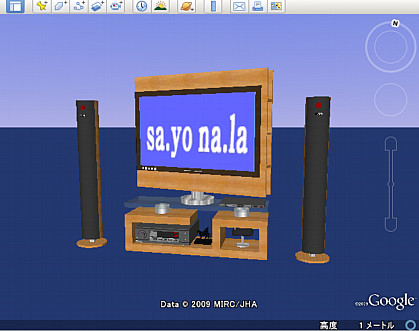
このデータの表示は、グーグルアースってことになるんだけど、collada.zip を解凍した中のdoc.kml の緯度経度を書き換えれば好きなところへ配置できる。(グーグルアースの開くで、doc.kml を開く)
テレビを日本海の真ん中に配置してみた ↓ 。 (海の上ならグーグルアースはキビキビ動くので)

Re: Cg-sns の3Dflashをキャプチャ (つづき2)
Cg-sns の3Dflashをキャプチャ (つづき3) |
返信 |
Reply 自己レス 画像処理 | |

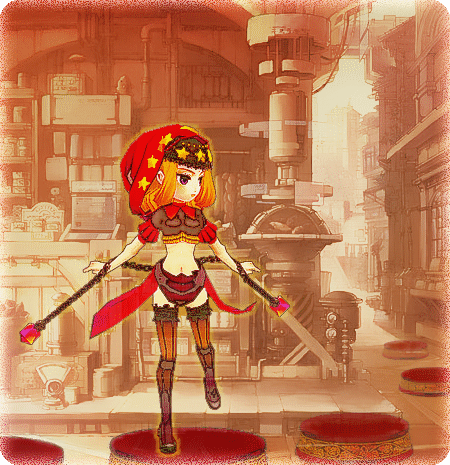
背景が前に出てきてしょうがない。 背景画が細部まで描かれていて線がじゃまをしているせいか。
背景画の細部を省略してみた。 前よりよくなった。
一旦 作業終わり。
Re: Cg-sns の3Dflashをキャプチャ (つづき1)
Cg-sns の3Dflashをキャプチャ (つづき2) |
返信 |
Reply 自己レス 画像処理 | |

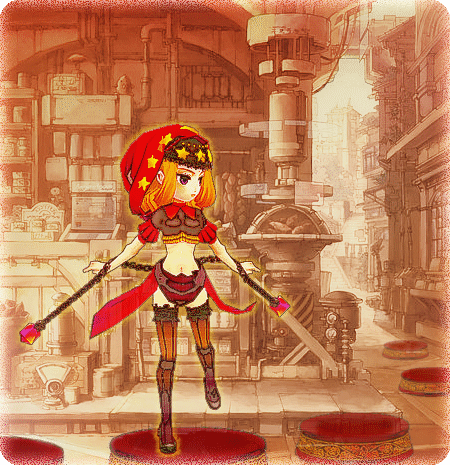
背景をつけた。 3ステップ後の路地で敵と遭遇する。 武器 鎖ヌンチャク。
Cg-sns の3Dflashをキャプチャ (つづき1) |
返信 |
Reply 自己レス 画像処理 | |

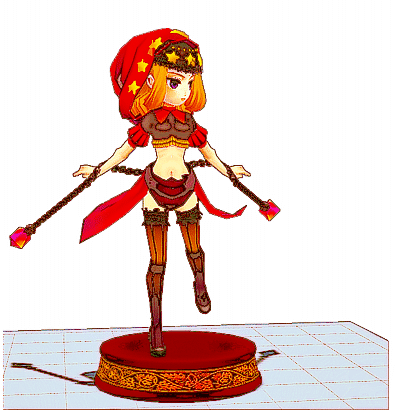
↓

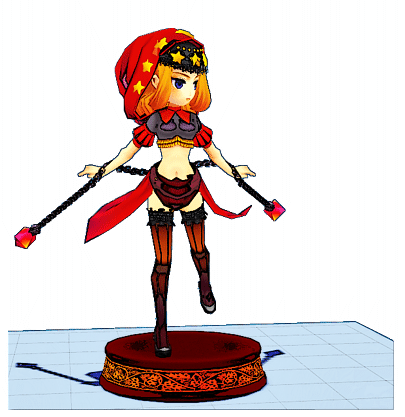
前の処理では輪郭線は黒。 白地にキャラだけだとそれでもいいが、背景がつくとそれではなじまない。
もう少しキャラ全体を同系色、つまりカマイユにの方へもっていく。
・ ここで一つ気づき :
カマイユと言っても、輪郭線のない面で出来た絵画的な絵のカマイユと、輪郭線のあるアニメ画的な絵のカマイユとがある。 輪郭線がある場合、その線の色がポイントになる。 輪郭線を赤系統にしたなら、中の色はれより黄色の方に傾けないといけない。同じ色では輪郭線がわからなくなってしまう。
この場合、輪郭線は赤茶、中は赤系統。 こうすると、背景にどんな色をもってくるといいかイメージされてくる。
たとえば、暖色系の室内絵、あるいは夕日の中。
いや、もっと凝ったっていい。 この画像は3Dから作っているから、もう一枚鏡面に映った反対の画像を取って、鏡の中の世界(写し身の世界) を作ってもいい。(その世界は対比させるために寒色とかダーク系)
時間があれば、の話だけど。 一応 方向性だけメモ。
ブラウザ上から、テキストと<a>タグのhref属性と改行だけをコピーでき るアドオン「Extended Copy改造版」 |
返信 |
firefox | |
http://www.lifehacker.jp/2009/08/hrefextended_copy.html
(LifeHacker)
これはいいなー。 入れた。
ためしに はてブのリンクつきのタイトルをこれでコピペ。
おお。 もう一発。
記者クラブを楯にして新聞を有料化しようと企てる人たち:佐々木俊尚...
弾さんブログのサイドバーと広告を非表示に |
返信 |
firefox | |

はじめ ↓ (以下をコピペ)
@-moz-document url(http://blog.livedoor.jp/),
url-prefix(http://blog.livedoor.jp/dankogai/),
domain(blog.livedoor) {
div#banner div.description {
display : none;
...FFoxアドオン : YesScript 1.6 |
返信 |
firefox | |
javascript
デフォルトが有効で、指定サイトだけ無効になる。
https://addons.mozilla.org/ja/firefox/addon/4922
Stylish の作者、npさん(有名) 作。
特定のページを指定するのはムリみたい。
グインサーガ まとめ再放送 |
返信 |
アニメ | |

BS2 だけど。 自分はBS2 大丈夫。
今日の朝、9:40分から。 録画しよ。