favorites of fsg4ac![]()
![]()
Re: グリモン : Google イメージ検索画像をレイヤー上に表示
グリモン修正 |
返信 |
Reply 自己レス | |
更新 !!
jQuery 1.4 になったので さらに修正しました。 (更新 2010 1/20)
_________________________________________________________________
いくつかの数値が未修正のままでした sorry。 修正しました。 (^_^;)
それと、画像フレームは なしにしました。
(画像自体にフレーム線がついてる場合があるのと、装飾されない元画像がわかるので)
■ 上書きでお願いします ↓ (上書き表示は出ませんが上書きされます)

・ Re元のリンクも修正されています。
※ このグリモンのオリジナルがあるページは ↓ です。(自分はちょろっとfork しただけです)
グリモン : Google イメージ検索画像をレイヤー上に表示 |
返信 |
firefox グリモン | |
http://www.serendip.ws/software/gm_googleimagesearch
↑ にあったグリモンを少し調節した。(透過度、フェード時間とか)
↓ 検索後画面のサムネイルをクリックすると リンク向こうの画像がLightBox風に表示される。

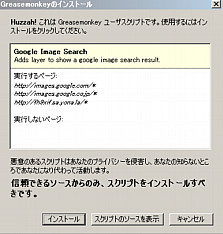
■ インストールは 下のリンクをクリック。
すでにグリモンを導入していれば ↓ のウインドウが出ます。

js ファイルをインストールしたあとのFFox再起動は必要なし。ページの再読み込みだけ。
このグリモンが働くurl に、http://fh9xif.sa.yona.la/* を加えてあるのは、こっちでも機能させるため。
リンクタグの中を少し工夫すれば sayonalaでもLihtBox 風のオーバーレイ表示ができる。
このグリモンが働くのは個別ページのみ。

Re: 編集できる袋文字 ただし一行
Re: 編集できる袋文字 ただし一行
スポーツ紙見出し : 日刊スポーツ |
返信 |
スポーツ | |

青と黄、ワンパターンじゃねーか。 スポーツ報知などは 赤太 黒太 金太 などいろいろある。
Re: 編集できる袋文字 ただし一行
http://fh9xif.sa.yona.la/1427 |
返信 |
Reply 自己レス | |
スピーカーの真下に立ってごらん。
Re: 編集できる袋文字 ただし一行
Re: 編集できる袋文字 ただし一行
http://fh9xif.sa.yona.la/1425 |
返信 |
Reply 自己レス | |

sa.yona.la via kwout
"太つぶやき" を置き換えた後、ページ上のどこかを一度クリックする、それから kwout でキャプチャすると flash の周囲の点線が入らない。
なーんだ... kwoutアドオン だけでいけるやん。 無駄な遠回りだった。
使い勝手が非常にいいkwout、 ハートレイルズさんに感謝 !!
編集できる袋文字 ただし一行 |
返信 |
flash flash袋文字 | |
↓ ↓ ↓ テキスト打ちできます。
※ このflash の出典は てっく煮(nitoyonさん) の「AS3 で袋文字+影をつけてよくある POP 文字」 です。- 
元のflash の黒をグレーに変えました。 thanks.
・ kwout でキャプチャ & アップ (キャプチャ時 周囲に点線が入り修正が必要だった。canvasで修正)
・ キャプチャしてアップの別なやり方。
kwout で一旦キャプチャ、"フルサイズの画像をクリップボードにコピー" を選択、そしてFFoxのアドレスバーにペイスト、
こうゆう文字列が入る→ data:image/png;base64,iVBORw0KGgoAAA............ (画像が表示されます)
これを今度は はてなスクリーンショットでキャプチャしてアップ。(俺はFFoxにキャプチャアドオンを2つ入れてる)
kwout の場合ローカルからはアップできませんの表示が出るが、はてなスクリーンショットでは出ない。 (はてなスクリーンショットでは上のflashに打ち込んだ文字がキャプチャできない、元の 太つぶやき がキャプチャされてしまう。)
・ kwout FFox アドオン→ http://kwout.com/help/addon
・ はてなスクリーンショット FFox アドオン→ https://addons.mozilla.org/ja/firefox/addon/14198
Re: このサイトのドックすげー。
http://fh9xif.sa.yona.la/1416 |
返信 |
Reply | |
これはJquery でしょ。
<script type="text/javascript" src="http://shopdd.netai.net/jquery_pack_min.js"></script>
の一行があるし。 このサイト エフェクト使いまくりやね。 sayonalaとは対照的。
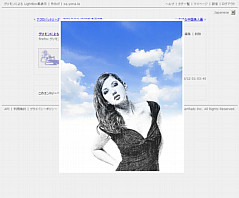
暗い写真を一瞬で補正する方法 (はてブ経由) |
返信 |
http://ameblo.jp/design-agent/entry-10394981080.html
レイアー重ね合わせ効果の、"スクリーン" っていうやつ。
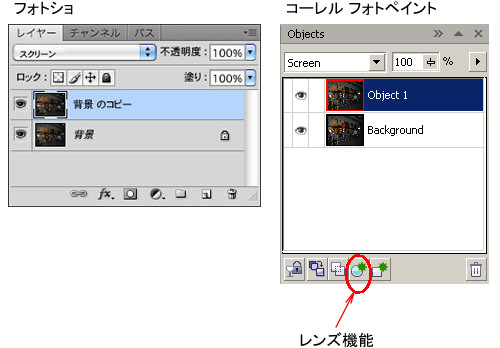
このレイアー重ね合わせ効果の種類は、フォトショよりコーレルの方が多い。
フォトショにはできないことが簡単にできたりする。
レイアー重ね合わせ効果は一番よく使っている。 画像処理のときもこの機能が軸。
・ レイアー管理ウインドウの比較 :

コーレルにはまた レンズ機能というのがあってちょっと別な重ね合わせ効果を出せる。(この機能も有用)
自分も以前フォトショ使ってた。 しかし、どうみてもコーレルの方が使いやすいし多彩なことができる。
マクロはVBAでエクセルのVBAの要領が生かせるし、この点でもかなり時間をセーブできる。
Re: Google image swirl (はてブニュースより)
Google Image Swirl : パレット |
返信 |
Reply 自己レス google 画像処理 | |
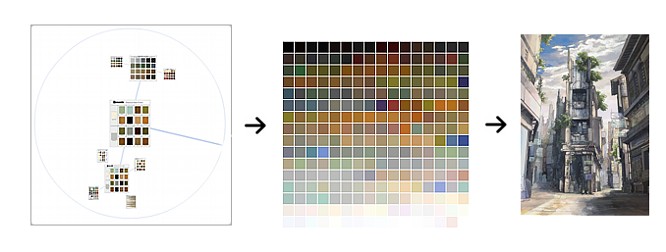
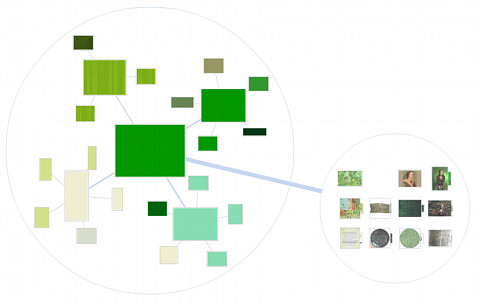
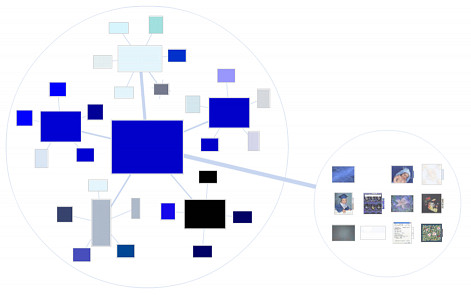
イメージスワールでキーワードを "blue background" "green background" にする。
するとシンプルな色チップが出てくる。
これは データマイニング(色の) されたポビュラーパレットと言えるのではないか。
ウェブ上でよく使われていて(人気があって) かつ 関連度の強い色グループ。

http://image-swirl.googlelabs.com/html?query=green%20background#31
一つ一つの色を吟味してみる。 んー 確かにポピュラーで人気のありそうな色だ。
グリーングループにおいては深い色がほとんど入っていないのも特徴。 グリーン系はこの色グループで正解だろう。

http://image-swirl.googlelabs.com/html?query=blue%20background#17
ブルーの場合、深い色がある。 明るい方にはグレイッシュが入っている。
ブルー系は 明るい色から暗い色までの開きが大きい。
グラフィックにおいては、これをベースにしながら自分のセンスを加味しアレンジする。
そうすると はずさない。
俺はこれからイメージスワールを参考にするよ。
Brizzly - 専用クライアントの快適さをブラウザーで (弾さん経由) |
返信 |
http://blog.livedoor.jp/dankogai/archives/51325703.html
これは素晴らしい。
.....
ところが、brizzlyを使えば、ブラウザーの中にいながらにして、専用クライアントのご利益を得ることができます。
- - - - - -
とのこと。 ちょろっと画像をアップしてみた。 brizzly の方で画像を保存してくれる。 下書き保存もある。